- App Design - Partyup
Navigating the Nightlife: A UX Case Study of PartyUp app

Project Overview
Project Type: Academic – Solo
Duration: 8 weeks (Mar – May 2023)
Role: UX Researcher, UX/UI Designer
Tools: Figma, Photoshop, Illustrator
Platform: IOS
In my BrainStation UX Design Course, we had an 8-week capstone project where we went through the entire UX design process. Our goal was to create a digital solution for a specific human-centered problem.
Starting Point & Motivation
Why a Nightlife App? I realized some friends and I struggle to find cool local events and exciting places to hang out. This inspired me to create a nightlife app that makes discovering fun spots easy. The solution is a simple mobile app that acts as a guide to different events, connecting users with like-minded people.
The Design Process
I worked on the PartyUp App using a 5-stage design thinking process. This approach helped me understand my users’ needs and challenges better, allowing me to improve the designs effectively.
Empathize
Problem Space User Interview
Define
Persona
Ideate
Information Architecture User Flow
Prototype
Sketches Lo-Fi Wireframes
Test
Usabiliy Testing
Empathize
Problem Discovery
Discovering the problem for the nightlife party app began with recognizing the challenges young people face in discovering local events and nightlife options. The question was, “How can we make it easier for them?” This inquiry led me to understand the need for a solution that simplifies the process of finding and engaging in exciting local events, creating a starting point for a journey in developing a user-friendly app tailored to their preferences.
Design Challenge
How might we help young people who face difficulties in finding out about new local events and nightlife options?
User Interview
To better understand the problem and user goals, I conducted interviews in person and an online survey with 10 questions. I combined qualitative and quantitative questions so I could gather valuable insights for my app.
Insights
Based on the interviews and the survey, I could notice that the majority users are employed and ages between 25-34 years old. They usually discover nightlife spots through word of mouth and instagram. When deciding where to go, good prices for drinks, food, and good review/reputation are the primary factors considered. Most of the users rely on social media and friends recommendations to plan an night out. The challenges in planning a night out include expensive drinks and entrance fees.
Define
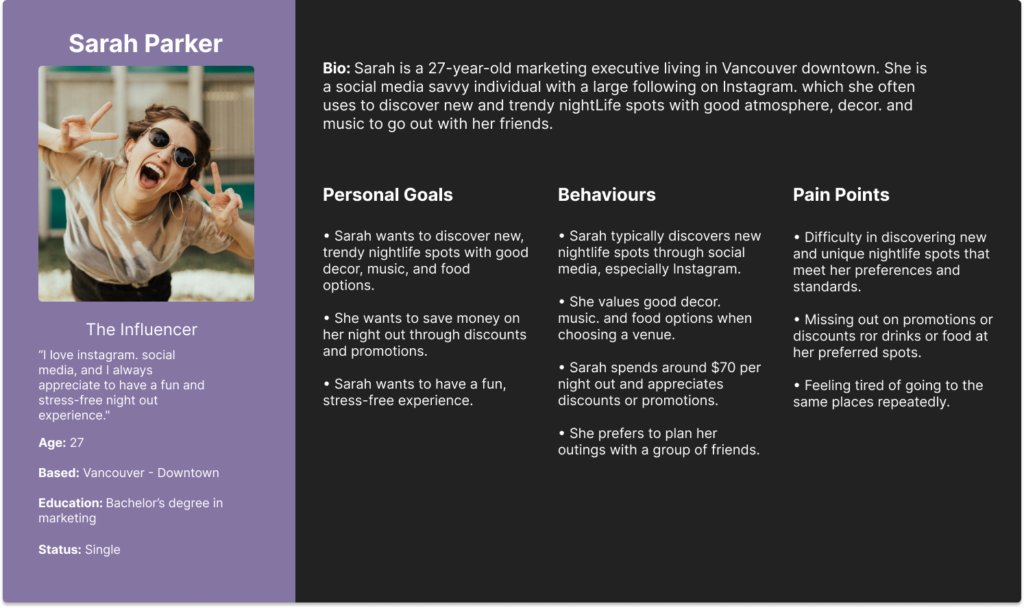
Persona
Now that I had a better understanding of Party Up’s ideal users, I created personas using the insights gained from the user interviews. My goal was to have a clear understanding of the ideal user and target audience.

Ideate
Developing a Solution
After identifying where I could intervene, I set a goal for the next steps in the design process. My solution is to offer a mobile app where young people can find new places to go, interact with like-minded people, receive real-time updates on local night events based on their preferences, and buy tickets directly through the app.
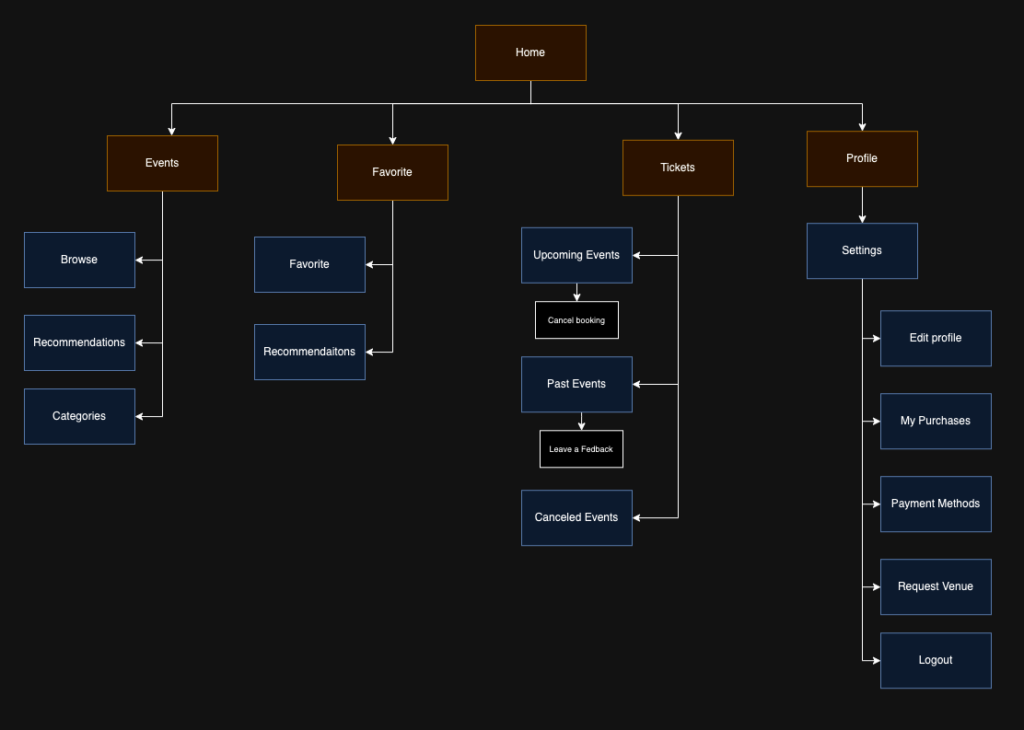
Information Architecture
I structured the information architecture in a way that makes the app simple and organized. It features four navigation buttons: Events, Favorites, Tickets, and Profile.

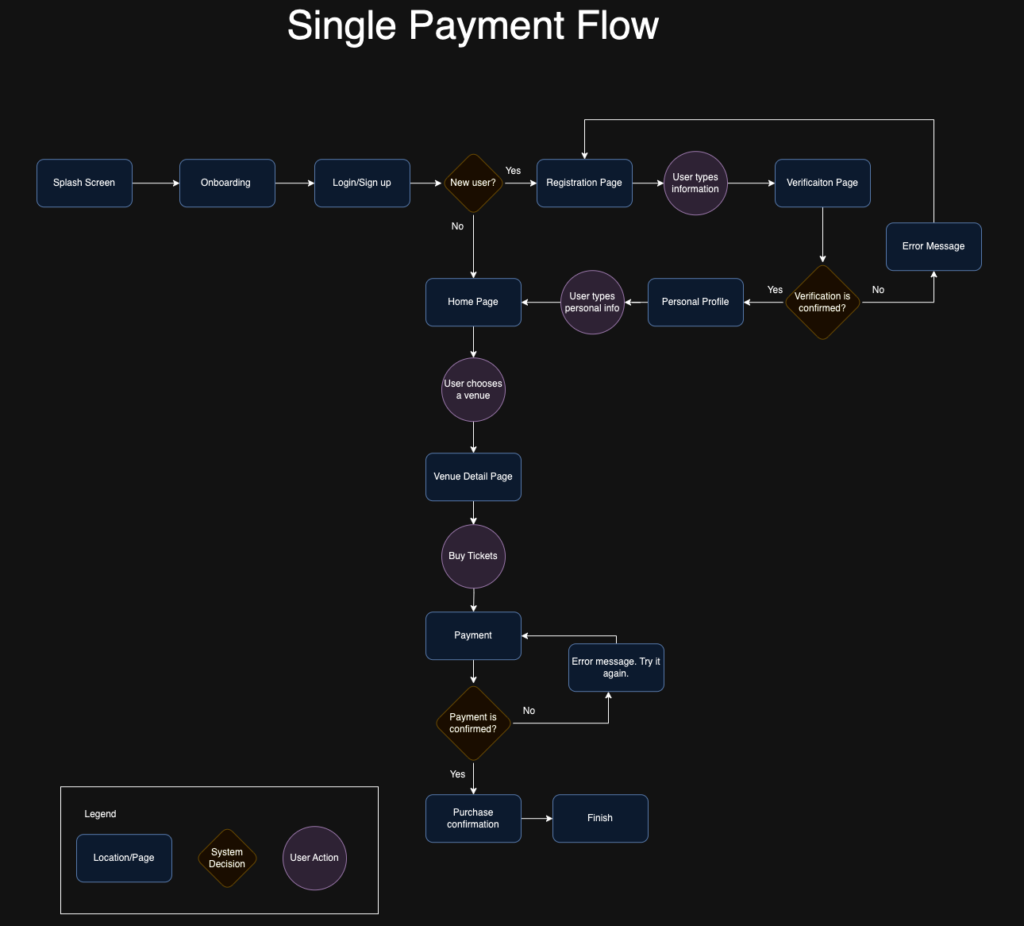
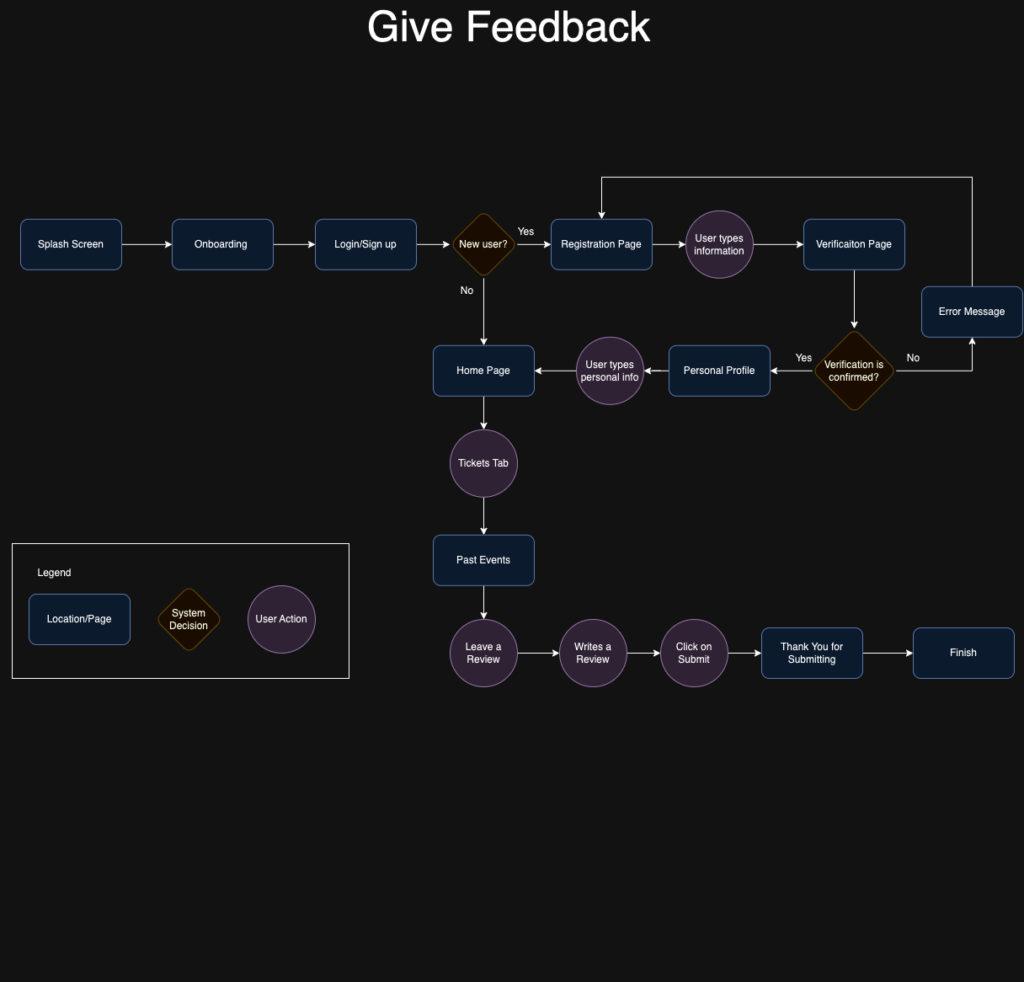
User Flow
For the user flow, I created two different user flows for two different tasks. The first one is to buy two tickets and split the payment with a friend; the second is to submit feedback about an event the user attended


Prototype
Concept Sketching & Wireframes
I began by sketching out some initial ideas for my app. Then, I developed low and mid-fidelity wireframes that aligned with the user flow and tasks.





Prototype
Test
Usability Testing
I conducted usability tests with three participants and tried to use the Maze website to gather feedback from more people. Based on the feedback I received from the usability tests, it was suggested to change the category on the preference page and increase the font size on the Past Tickets page.
Improving the Designs
During the usability test, a user provided feedback that the ‘Art and Culture’ category did not seem relevant for the app’s focus on nightlife and nightclubs. Based on this feedback, I have decided to remove this category and make adjustments to the app’s categories to better align with the user’s needs and expectations. Users have also complained about the font size and alignment on the ‘Past Tickets’ page.


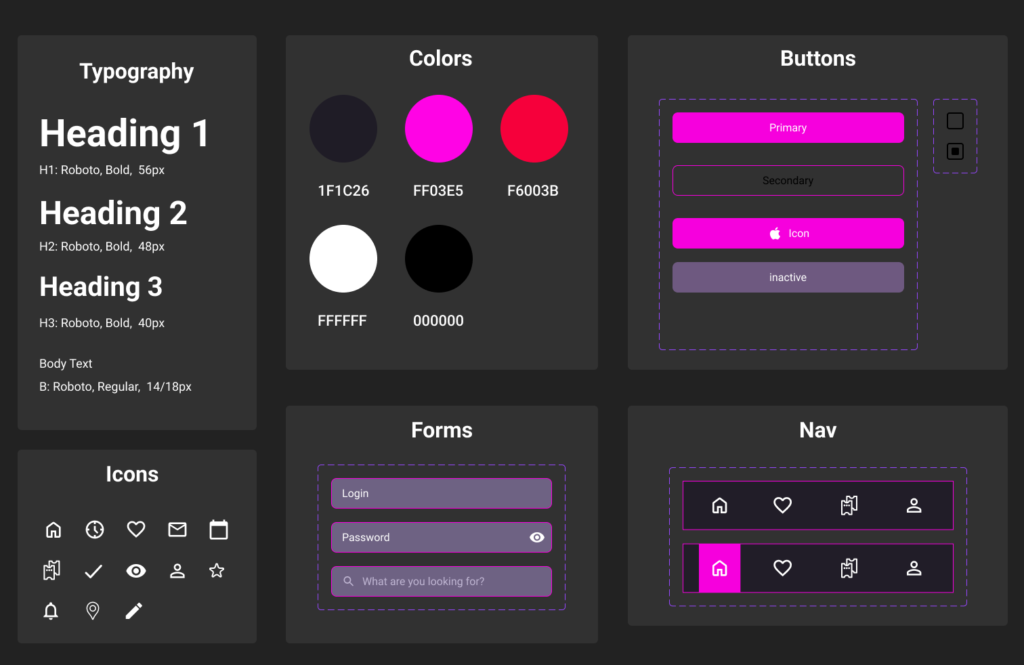
Visual Design System
I selected the Roboto font family for the UI design because it offers good readability. To give the app a nightclub or party vibe, I used a dark background with bright pink elements. This mix is meant to give the app a lively and energetic vibe, like a buzzing nightlife scene, all while keeping everything easy to read and clear for users.

Lesson Learned
Overall, this was a fun project to work on. I had difficulties in choosing the design theme, but it turns out to be a good idea to work. During the research process, I learned how important it is to dive deep into understanding your users. This not only helps in choosing the right design theme but also enables the creation of a more personalized user experience. It was eye-opening to see how small details, like color schemes or font choices, can greatly impact how users interact with the app.